Lola
Lola is a SaaS platform offering travel booking and expense management products for business customers. At Lola, my primary focus was on our expense management feature within our native app. When I first joined, our expense management product was new to the market and mainly accessible on our web platform. Our design system didn't fully support mobile components and frameworks for data tables, resulting in limited functionality for our expense management features within our native app. My work included translating our web experiences seamlessly into our native app and building mobile components and frameworks for our design system along the way.
UI Design • Design Systems
Duration:
April 2021 - July 2021
My Role:
• UI Designer for the mobile experiences
• Mobile design system
Build the mobile experience for our expense management features.
THE GOAL
Most of our expense management features utilize data tables to display a list of information. It was crucial to tackle the data table designs across different resolutions to being building the mobile experience. There are 4 data tables within the spend management features with varying complexity. They are; Bills, Employee Cards, Transactions, and Budgets. We examined all 4 to create a common mobile pattern that accommodates all.
DEFINING DESIGN PATTERNS
Data tables
There are a few common approaches when it comes to designing data tables for mobile resolutions. Some of them include using an accordion pattern or implementing horizontal scrolling. However, using an accordion pattern wouldn't be suitable in this case because clicking on a row item should bring up a detail drawer in our experience. The second option was also far from ideal because it prevents the user from seeing the information immediately, and clicking on the row and horizontal scroll often got intermingled.
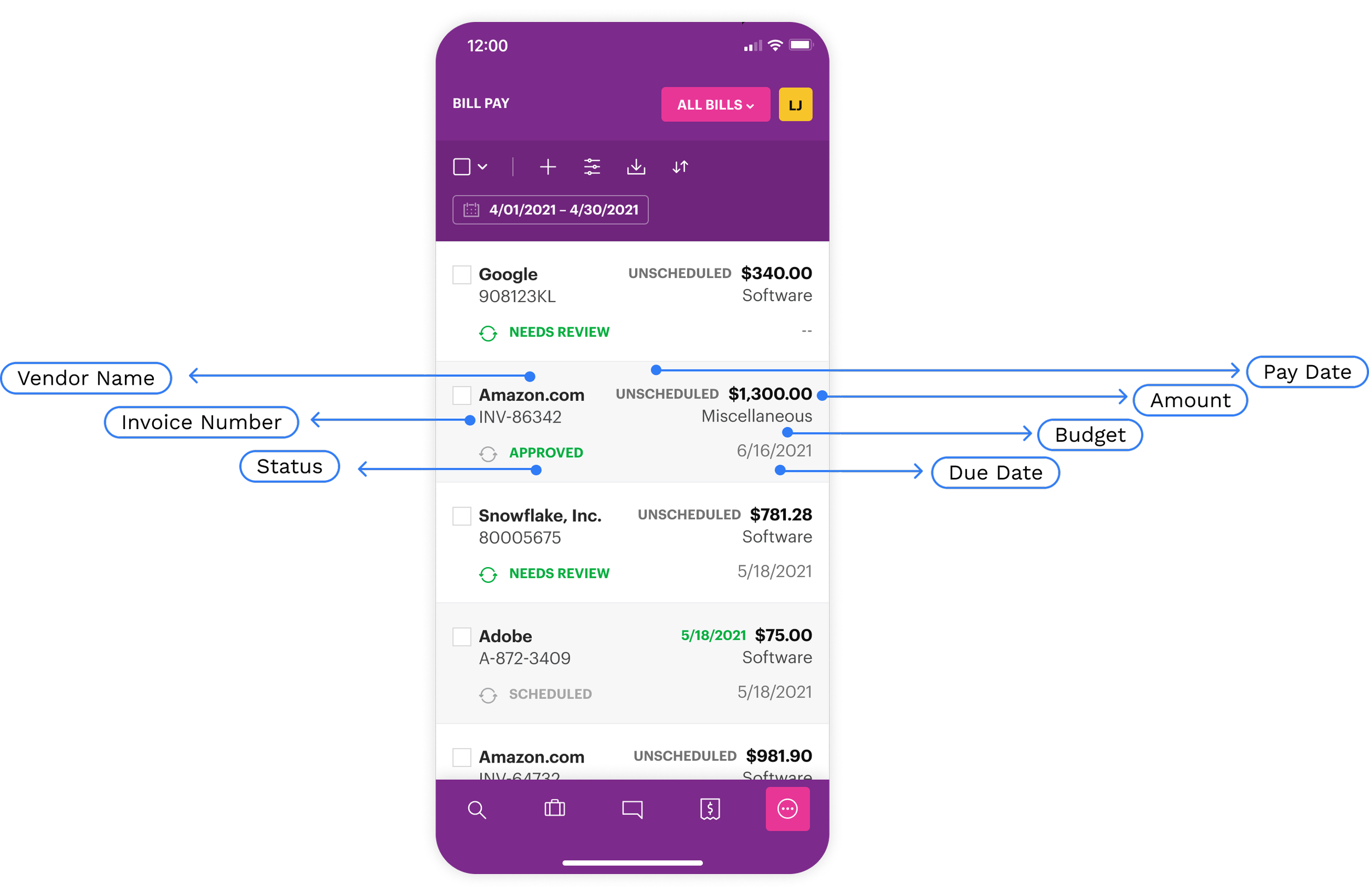
We explored multi-line rows and consolidated 8 columns into right-aligned and left-aligned groups. To differentiate the items in each group, we used different font styles and colors to keep the focus of the user on the highest importance items.
We decided not to use columns
The design conversion of data drawers was relatively less complex compared to data tables. Using the whole screen real estate allowed us to design the mobile patterns for drawers pretty similar to its version in mobile. Therefore it was intuitive for the user and they were able to navigate the drawer quite easily.
Detail Drawers
DESIGNING CORE FEATURES
1. Filtering the data tables
One of the core activities admin users perform is filtering the bill pay drawer. Admin users rely on this feature quite heavily to perform actions on each of the invoices submitted by the employees. These actions include; approving invoices, scheduling invoices, and paying invoices. Users can perform these actions within the bill detail page.
2. Invoice Upload
The most used feature amongst on-admin employees is submitting invoices within the web platform. This was also the most requested feature for our mobile app by our users because they wanted to be able to upload receipts by taking pictures on their phones. The quick picture upload allowed users to submit an invoice quickly and easily, without having to transfer the photo to their computers first.
Spend Management Emails
As a part of the web to mobile design initiate, I also took on redesigning our spend management emails both for mobile and web.
CONCLUSION
My skills as a UI designer have grown immensely
I have a better understanding of the different factors that affect user experience on mobile devices. I learned that screen size, touch input, and limited bandwidth all have a big impact on how users interact with mobile apps.
I have a stronger sense of how to design interfaces that are intuitive and easy to use on mobile devices. I learned the importance of creating interfaces that are clear, concise, and easy to navigate.
I have developed new skills in using mobile-friendly design tools and techniques. I learned how to use responsive design, mobile-first design, and gesture-based interaction to create interfaces that are optimized for mobile devices.